Logotype
moodNewly updatedThe Swedbank Pay logotype is available in a vertical and horizontal version, the vertical logo is primary and the one that will build recognition. The logotype exist in two colors – a black text logo and a white text logo. They are used depending on what colour of the background the logo is placed on.
Overview
The logotype is vectorized and all versions are provided as .svg files, it is also available in .png for contexts that might not support vectorized files. The sizes described are recommended sizes and if there is a need to scale the logotype, make sure the coin diameter is no smaller than at least 24 px and a multiple of 8.
Black text logotype
For good visibility the black text logo should be used on all light/fair backgrounds.
1 | <img src="/v/10.5.1/img/logo/swedbankpay-logo-v.svg" alt="Swedbank Pay vertical logo" class="logotype-vertical logotype-sm" /> |
White text logotype
The white text logo is used on Swedbank Pay’s primary color (#yellow) and dark backgrounds.
1 | <img src="/v/10.5.1/img/logo/swedbankpay-logo-v-neg.svg" alt="Swedbank Pay vertical logo" class="logotype-vertical logotype-sm" /> |
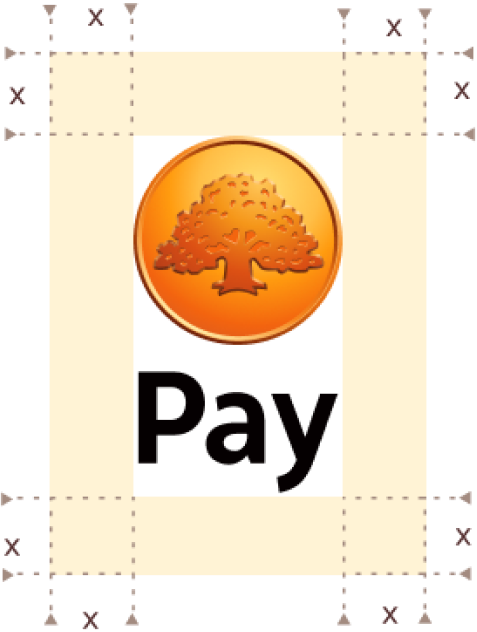
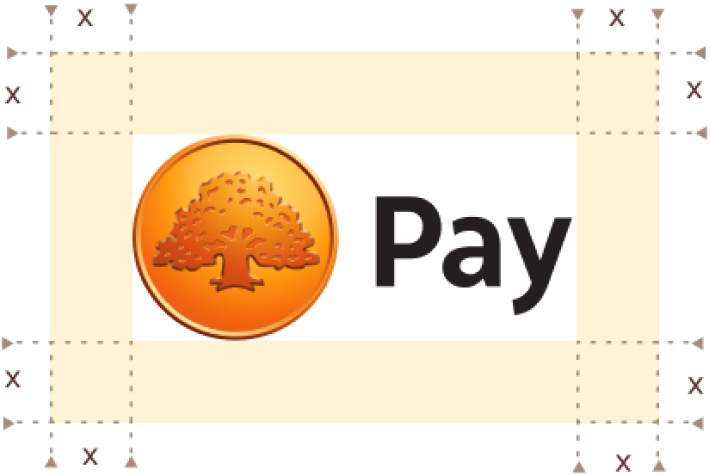
Spacing zone
The spacing zone is the spacing around the logotype that prevents the logo from interfering with other UI elements. The logotype’s spacing zone should always be at least 30% of the coin’s diameter and then rounded up to the closest multiple of 8 (marked as X in the diagram).
| Size | Coin size | 30% | X |
|---|---|---|---|
| Smallest | 24 px | 7.2 px | 8 px |
| Small | 32 px | 9.6 px | 16 px |
| Medium | 40 px | 12 px | 16 px |


Misuse of the logotype
The appearance of the logo should always remain consistent. It’s important that the logo isn’t misinterpreted, modified, or added to. No attempt should be made to alter the logo in any way. The orientation, colour and composition of the logo should remain as indicated in this designguide without exceptions.

Do not use the old version of the logo – darker and more detailed coin.

Do not distort or wrap the logo in any way.

Do not use the wordmark without the icon (the coin).

Do not use the Swedbank logo instead or in combination with the Swedbank Pay logo.

Do not rotate the logo

Do not change the logo color or tone in any way.

Do not change the hue of the logo

Do not add any shadows or other effects to the logo.

Do not manipulate or replace the wordmark

Do not move the workmark from its original position
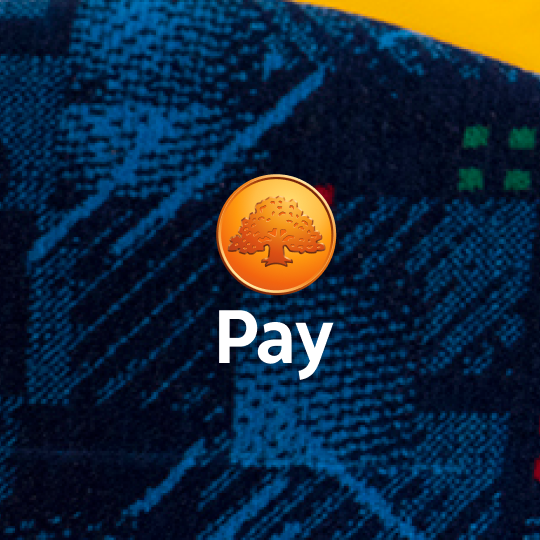
Logotype and backgrounds
Different versions of the logotype is used depending on what colour of the background it is placed on. In situations where both the black and white version can be used, the recommendation is to use the white version as it gives a lighter and more friendly impression.
When placing the logotype on backgrounds, it may only be placed no an area that has low level of detail and is naturally light or dark. Only use images from the Swedbank Pay image library. Use the white text version on dark images, and the black text version on light images.
When placing the logotype on our primary yellow background, always use the white text version. Make sure to keep the logotype above the minimum size recommendation for legibility.




Favicon
To add a favicon to your application, download the favicon assets and extract it to the root of your build-folder. Insert the code below in the <head> tag of your HTML documents and you are ready to go.
You should also rename the content of the apple-mobile-web-app-title and application-name <meta> tags to reflect the title of your project. Make sure to also do this in the manifest.json file in the icons folder.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <link rel="apple-touch-icon" sizes="114x114" href="/v/10.5.1//icons/apple-touch-icon-114x114.png" /> <link rel="apple-touch-icon" sizes="120x120" href="/v/10.5.1//icons/apple-touch-icon-120x120.png" /> <link rel="apple-touch-icon" sizes="144x144" href="/v/10.5.1//icons/apple-touch-icon-144x144.png" /> <link rel="apple-touch-icon" sizes="152x152" href="/v/10.5.1//icons/apple-touch-icon-152x152.png" /> <link rel="apple-touch-icon" sizes="180x180" href="/v/10.5.1//icons/apple-touch-icon-180x180.png" /> <link rel="apple-touch-icon" sizes="57x57" href="/v/10.5.1//icons/apple-touch-icon-57x57.png" /> <link rel="apple-touch-icon" sizes="60x60" href="/v/10.5.1//icons/apple-touch-icon-60x60.png" /> <link rel="apple-touch-icon" sizes="72x72" href="/v/10.5.1//icons/apple-touch-icon-72x72.png" /> <link rel="apple-touch-icon" sizes="76x76" href="/v/10.5.1//icons/apple-touch-icon-76x76.png" /> <link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)" href="/v/10.5.1//icons/apple-touch-startup-image-320x460.png" /> <link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)" href="/v/10.5.1//icons/apple-touch-startup-image-640x920.png" /> <link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)" href="/v/10.5.1//icons/apple-touch-startup-image-640x1096.png" /> <link rel="apple-touch-startup-image" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" href="/v/10.5.1//icons/apple-touch-startup-image-750x1294.png" /> <link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 736px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 3)" href="/v/10.5.1//icons/apple-touch-startup-image-1182x2208.png" /> <link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 736px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 3)" href="/v/10.5.1//icons/apple-touch-startup-image-1242x2148.png" /> <link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)" href="/v/10.5.1//icons/apple-touch-startup-image-748x1024.png" /> <link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)" href="/v/10.5.1//icons/apple-touch-startup-image-1496x2048.png" /> <link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)" href="/v/10.5.1//icons/apple-touch-startup-image-768x1004.png" /> <link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)" href="/v/10.5.1//icons/apple-touch-startup-image-1536x2008.png" /> <link rel="icon" type="image/png" sizes="16x16" href="/v/10.5.1//icons/favicon-16x16.png" /> <link rel="icon" type="image/png" sizes="32x32" href="/v/10.5.1//icons/favicon-32x32.png" /> <link rel="icon" type="image/png" sizes="48x48" href="/v/10.5.1//icons/favicon-48x48.png" /> <link rel="manifest" href="/v/10.5.1//icons/manifest.json" /> <link rel="shortcut icon" href="/v/10.5.1//icons/favicon.ico" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <meta name="apple-mobile-web-app-title" content="Swedbank Pay App" /> <meta name="application-name" content="Swedbank Pay App" /> <meta name="mobile-web-app-capable" content="yes" /> <meta name="msapplication-TileColor" content="#000" /> <meta name="msapplication-TileImage" content="/v/10.5.1//icons/mstile-144x144.png" /> <meta name="msapplication-config" content="/v/10.5.1//icons/browserconfig.xml" /> <meta name="theme-color" content="#000" /> |

